WordPressをインストールした後にテンプレートを導入します。おすすめなのはCocoonです。プログラミングの知識がほとんどなくてもカスタマイズが簡単です。
しかし、初期設定が意外と大変だったので画像を50枚以上使って小学生でも設定できるように解説しています。
親テーマと子テーマをダウンロード
まずは親テーマと子テーマをダウンロードしましょう。


親テーマがCocoonの設定に修正が入ると親テーマに反映されます。この親テーマの設定に対して子テーマの設定が上書かれた状態でブログが表示されます。
Cocoonがアップロードされたときブログの設定が勝手に変更されたら困りますよね。子テーマを設定しておくことで親テーマがアップロードした後でも設定を残すことができます。
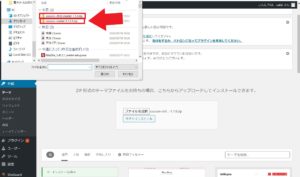
ダウンロードが終わったらWordPressの管理画面に行きます。「外観→テーマ→新規追加」と押します。次に「テーマのアップロード」を押します。
そしたら「cocoon-master~.zip」を先にインストールします。このときまだ有効化はしないでください。
次に「cocoon-child-master~.zip」をインストールします。そして有効化して下さい。
これで子テーマが有効になります。



そしたらWordPressの管理画面のCocoonの設定というところをクリックします。
そしたら、「スキン、全体、ヘッダー・・・」と書いているところを設定していきます。

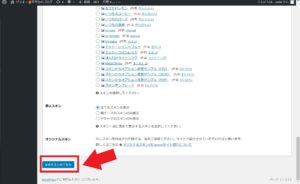
スキン
サイト全体のデザインを選ぶことができます。好きなデザインを選んだら「変更をまとめて保存」をクリックして下さい。スマホとパソコンで見た目が違うのでどっちもチェックしておきましょう。


全体
①はパソコンで見た時の文字の大きさ
②はスマホで見た時の文字の大きさ
③は文字の太さ
を設定しています。僕はサイトフォントは18px、モバイルサイトフォントは17px、文字の太さは500に設定しています。自分が読みやすいと思う設定にしましょう。最後に「変更をまとめて保存」をクリックして下さい。

ヘッダー
ヘッダーとはサイトの一番上の部分です。ヘッダーの背景画像というところに画像をアップロードすると好きな画像を設定できます。

広告
Googleアドセンスなどの広告コードを入力して記事のどこに出すかを設定できます。Googleアドセンスに合格したら設定しましょう。

タイトル、SEO
これに関しては設定の変更は特に必要ありません。
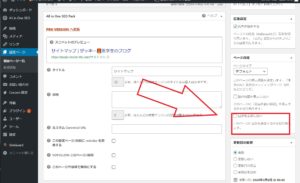
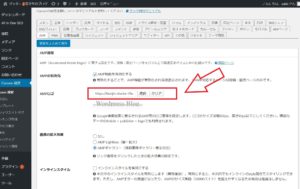
OGP
OGPとは「Open Graph Protocol」の略です。Facebook、Twitter、LineなどのSNSで記事がURLを送信したときにそのページのタイトル、URL、画像などを表示させる設定のことです。
サムネイルを大きく目立たせるために大きな画像のサマリーに設定しておきましょう。

アクセス解析・認証
Google Analytics、Google Search Consoleに登録したら設定します。
Cocoonの設定が終わってからで大丈夫です。
カラム
カラムとは簡単にいうと列のことです。ほとんどのブログが2カラムレイアウトになっていると思います。ここは変更しなくても大丈夫です。レイアウトにこだわりがある場合は変えても良いと思います。

インデックス
インデックスはトップページの記事の並びのことを言います。好きなデザインを選んでよいと思います。僕はスマホでの見やすさを考えて縦型カード2列を選んでいます。
また、抜粋する文字数も変更できます。
スマホでのスニペット(抜粋)は文字が小さくみにくいので表示のチェックを外しておくことをお勧めします。



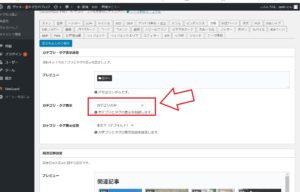
投稿
カテゴリ・タグの設定は「カテゴリのみ」にしてごちゃごちゃしないように設定しましょう。
関連記事のところは好みにもよりますが僕は記事数もそんなに多くないので縦型カード4列、表示数4にしています。
スニペット、抜粋の「スマホ端末でスニペットを表示」のチェックを外しておきましょう。スニペットがあるとスマホの小さい画面ではごちゃごちゃしていて見栄えがあまりよくないです。
パンくずリストは記事がどの階層にあるかを示しています。デフォルトではこれが下に表示されるので「メインカラム手前」に設定しましょう。





固定ページ
投稿と同じようにパンくずリストを「メインカラム手前」に設定しましょう。

本文
外部リンクの設定では「新しいタブで開く」に設定しておきましょう。読者さんが自分のサイトに戻ってきやすくなります。
内部リンクの設定は「同じタブ」で開くにしましょう。自分のサイト内なので戻ってきやすいからです。
投稿者名の表示は記事を外注する場合などはあったほうが良いですが自分で書くだけなら必要ないです。よって、チェックは外しておきましょう。


目次
目次は特に変更する必要はありません。
もし、固定ページなどで表示させてくないときはそれぞれのページごとに設定できます。

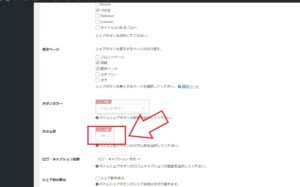
SNSシェア
トップシェアボタンから設定していきます。人気なSNSだけに設定しておくとすっきりします。Twitter、Facebook、はてなブックマーク、LINE@に設定しています。
カラム数はSNSシェアの数と同じにしておきましょう。同じにしておかないと列にすきまができてしまいます。(スキンの種類によっては変更ができません。)
シェア数はフォロワーが増えたら表示することでブランディングにつながります。
次にボトムシェアボタンを解説します。ボトムは2列にしてテンプレに合わせておきましょう。(こちらもスキンの種類によっては変更できません。)シェア数もトップと同じことです。




SNSフォロー
feedlyの表示やRSSの表示とはブログが更新されたことを通知する仕組みのことです。
ここは設定の変更は必要ありません。
画像
アイキャッチの中央寄せとアイキャッチをカラム幅に引き伸ばすにチェックしておきましょう。
画像の見栄えをよくするためです。
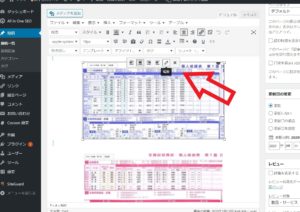
画像の拡大効果とは画像をクリックしたときにどのように表示されるかを設定するものです。
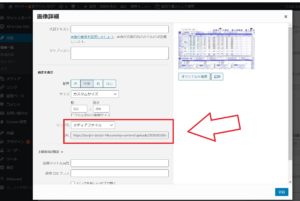
設定の方法は投稿や固定ページの表示させたい画像をクリックしてリンク先をメディアファイルにしておけばできます。
好みの拡大効果のものにしておきましょう。





ブログカード
設定を変更する必要はないです。
ブログカードはブログの記事を他のページでどのように表示するかというものです。
コード
設定を変更する必要はないです。
ここはプログラミングのブログではなければほとんど関係ありません。
コメント
コメントの設定はウェブサイト入力ボックスを表示するのチェックを外しておきましょう。メールアドレスとか名前を入力するというのは意味が分かると思います。しかし、ウェブサイトを入力といわれてもよくわからないですよね。

通知
テキストですべてのページに通知したいときに使います。URLを設定しておけばその記事に飛ぶことができます。


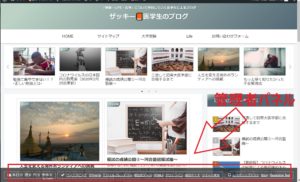
アピールエリア
アピールエリアは通知をさらに強調したものです。Cocoonのトップページにあるものがアピールエリアです。

カルーセル
見てほしい記事をくるくる回してアピールしてくれるものです。僕はシンプルなものが好きなので現段階では設定していません。好みに合わせて設定しましょう。


フッター、ボタン、モバイル、404ページ
これらに関しては変更しなくて大丈夫です。404ページはページが見つからなかったときに表示されるページです。
AMP
AMPとは「Accelerated Mobile Pages」の略でモバイルページを高速に表示させるためのものです。
「AMP機能を有効化する」にチェックをつけておきましょう。

PWA
PWAとは「Progressive Web Apps」の略です。モバイルサイトでアプリのように使えるようにすることです。有効化にしておきましょう。

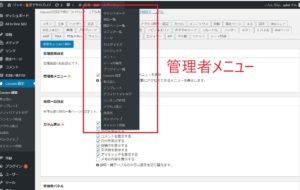
管理者画面
管理者メニューはマウスオーバーしたときに出てくるメニューのことです。
カラム表示は投稿一覧を表示したときに出てくるメニューのことです。
管理者パネルは下のほうに出るページのスピードなどを測定、解析するときに使うものです。



ウィジェット、ウィジェットエリア
変更する必要はありません。
ウィジェットとはブログをブロック単位でカスタマイズすることができるものです。
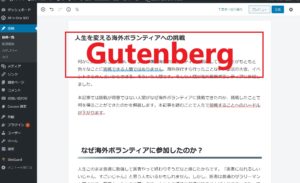
エディター
GutenbergとはWordPress5.0から導入された記事のエディターのことです。
チェックを外すことで従来のエディターになります。自分が使いやすほうを選びましょう。



API
商品リンクを作るときに設定する場所のことです。
最初の段階ではまだ設定しなくて良いです。
リセット
リセットは文字通り、今までの設定をすべてもとに戻したいときに使うものです。設定を初期化したいときに使ってみてください。
高速化
HTMLの余計なものが削除されて高速化されるのですべてにチェックしておきましょう。


まとめ
お疲れさまでした。最初の設定だけでもかなり苦労しましたよね。この設定をしたら少しづつ自分好みの設定にしていきましょう。


